AL Language Extension
You can write AL code on any text editor you like, but the Visual Studio Code IDE provides a Business Central SDK (software development kit) that gives you all the tools you need for AL App development. Tools like a compiler, being able to download symbols from a database, and syntax highlighting/correction are necessary when developing a Business Central app extensions.
You can download the extension by simply searching it up on the extension marketplace found in VSCode.

AL Wizard
There are also wizards that can speed up your workflow when developing your app. The “AZ AL Dev Tools/AL Outline” extension from the VSCode extension market place is the one that I use.

The main feature of this wizard is that it gives you options to create templates for various AL objects and these templates adhere to Microsoft’s coding standards. Also it allows you to navigate through the existing base app provided by Microsoft making it easier to see how some existing functionality is programmed
AppSourceCop, CodeCop, UICop
These three tools/code analyzers are essential if you plan on deploying your own app to Microsoft’s AppSource. Here is a description of what each development analyzer checks in your AL codebase:
AppSourceCop – Checks if your app has all the necessary technical aspects required to submit your app into AppSource. All of the errors and warnings from this analyzer must be resolved otherwise the AppSource validation will fail.
CodeCop – Checks if your app meets the official AL Coding Guidelines and best practices. It checks within the following categories: Readability, Design, and Localizability
UICop – Checks if your app’s web client customizations meet Microsoft’s design and functionality standards.
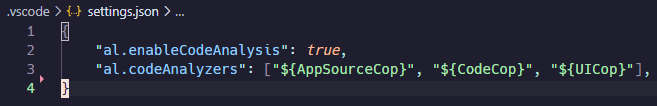
You can enable all three code analyzers by creating a settings.json file in your app’s .vscode folder (the same folder your launch.json is in). Use this code snippet to enable all three: